前言
最近有小伙伴找文章设置隐藏内容关注公众号才可见,今天暗夜博客就把代码发出来了,代码是在原代码改进而来,不会影响图片灯箱。
教程开始
- 首先打开你所使用的主题文件的functions.php,在底部加上下面这段代码,请将你的微信公众号二维码图片路径设置好
//WordPress文章部分内容关注微信公众号后可见
function weixingzh_secret_content($atts, $content=null){
extract(shortcode_atts(array('key'=>null,'keyword'=>null), $atts));
if(isset($_POST['secret_key']) && $_POST['secret_key']==$key){
return '<div class="hidden-box show"><div class="hidden-text">[输入密码后可见]隐藏内容</div><div class="secret-password">'.$content.'</div></div>';
} else {
return '
<div class="gzhhide">
<div class="gzhtitle">抱歉!隐藏内容,请输入密码后可见!<i class="fa fa-lock"></i><span></span></div>
<div class="gzh-content">请打开微信扫描右边的二维码回复关键字“<span><b>'.$keyword.'</b></span>”获取密码,也可以微信直接搜索“暗夜博客”关注微信公众号获取密码。
<div class="gzhcode" style="background: url(https://www.aybkw.cn/tu/gzh.jpg);background-size: 100%;" width="140" height="140" alt="暗夜博客"></div>
</div>
<div class="gzhbox"><form action="'.get_permalink().'" method="post">
<input type="password" size="20" name="secret_key">
<button type="submit">立即提取</button></form></div></div>';
}
}
add_shortcode('weixingzh', 'weixingzh_secret_content');
// 后台文本编辑框中添加公众号隐藏简码按钮
function wpsites_add_weixingzh_quicktags() {
if (wp_script_is('quicktags')){
?>
<script type="text/javascript">
QTags.addButton( 'weixingzh', '公众号隐藏', '[weixingzh keyword="关键字" key="验证码"]隐藏内容[/weixingzh]',"" );//记得把【】改成[ ]
</script>
<?php
}
}
add_action( 'admin_print_footer_scripts', 'wpsites_add_weixingzh_quicktags' );
- 将下面的代码加入你的style.css中或者主题自带的自定义CSS样式里,即可实现
/** 纯代码实现WordPress文章设置隐藏内容公众号可见*/
.post_hide_box, .secret-password{padding: 10px;overflow: hidden;clear: both;}
.post_hide_box .post-secret{font-size: 18px; line-height:20px; color:#e74c3c; margin:5px;}
.post_hide_box form{ margin:15px 0;}
.post_hide_box form span{ font-size:18px; font-weight:700;}
.post_hide_box .erweima{ margin-left:20px; margin-right:16px;}
.post_hide_box input[type=password]{ color: #9ba1a8; padding: 6px; background-color: #f6f6f6; border: 1px solid #e4e6e8; font-size: 12px;-moz-transition: border .25s linear,color .25s linear,background-color .25s linear; -webkit-transition: border .25s linear,color .25s linear,background-color .25s linear; -o-transition: border .25s linear,color .25s linear,background-color .25s linear; transition: border .25s linear,color .25s linear,background-color .25s linear;}
.post_hide_box input[type=submit] { background: #F88C00; border: none; border: 2px solid;border-color: #F88C00; border-left: none; border-top: none; padding: 0px;width: 100px; height: 38px; color: #fff; outline: 0;border-radius: 0 0 2px 0; font-size: 16px;}
.post_hide_box .details span{color:#e74c3c;}
.post_hide_box .details
span{color:#e74c3c;}
.gzhhide{background:#fff;border-radius:10px;padding:20px;margin:15px 0;position:relative;box-shadow:0 0 20px #d0d0d0}
.gzhhide .gzhtitle{position:relative;font-size:17px;font-weight:700;color:#6c80a7;padding:6px 140px 0 40px;overflow:hidden;text-overflow:ellipsis;white-space:nowrap}
.gzhhide .gzhtitle .fa{position:absolute;left:0;font-size:35px;top:0}
.gzh-content{padding:20px 140px 15px 0;font-size:14px;color:#777}
.gzhbox{padding:0 140px 10px 0}
.gzhbox input{width:45%;border:none;color:#737373;font-size:13px;height:35px;line-height:35px;background:#f2f2f2;border-radius:4px;outline:none;float:left;padding:0 10px}
.gzhbox button{width:20%;margin-left:15%;border:none;background:#3b8cff;color:#fff;padding:5px 0;font-size:14px;border-radius:5px}
.gzhhide .gzhcode{position:absolute;width:140px;height:140px;right:20px;top:50%;margin-top:-50px}
#vivideo{height:200px}
.gzhhide .gzhtitle i {font-style:normal;}
.hidden-box.show {padding-top: 35px;}
.hidden-box {padding: 10px;margin: 20px 0;border: 1px dashed var(--focus-color);border-radius: var(--main-radius);position: relative;}
.hidden-box.show .hidden-text {padding: 3px 10px;font-size: 13px;top: 0;border-radius: 0 0 8px 0;line-height: 1.4;z-index: 1;left: 0;position: absolute;border-bottom: 1px dashed var(--focus-color);border-right: 1px dashed var(--focus-color);}
.hidden-text {color: var(--focus-color);padding: 10px;text-align: center;display: block;}
/*手机适配*/
@media (max-width: 520px){
.gzhhide .gzhtitle{padding:9px 0 0 30px;overflow:hidden;font-size:14px;}
.gzh-content{padding:0;font-size:12px;}
.gzhhide .gzhcode{width: 70px;height: 70px;top: 80%;}
.gzhbox{padding: 12px 90px 0 0;}
.gzhbox button{width: 40%;padding: 2px;}
.gzhbox input{height: 32px;}};使用
例如:隐藏【暗夜博客】这句话。需要关注公众号回复:123。获取验证码:123。才能查看
在页面中这样书写:
- 在你的文章编辑器中加入该短代码即可
【weixingzh keyword="123" key="123"】暗夜博客【/weixingzh】
注意:把上面的【】改成[ ]就可以使用了
[weixingzh keyword=”123″ key=”123″]暗夜博客[/weixingzh]
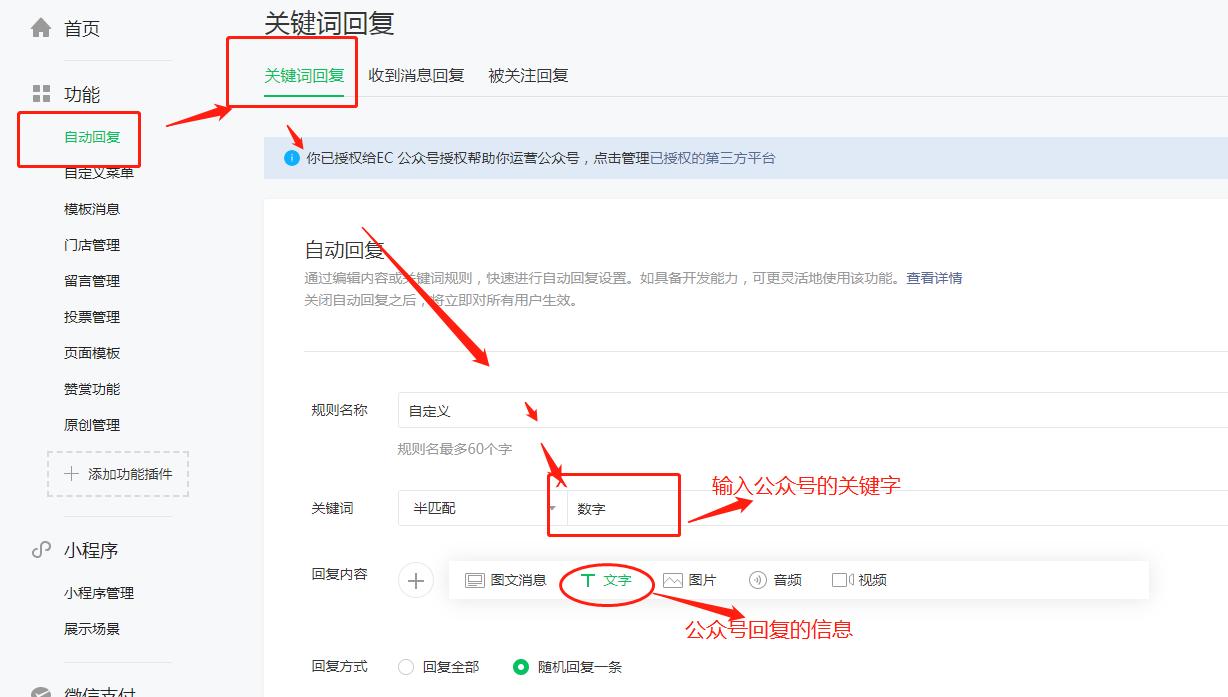
公众号配置
根据我们配置的我们设置一个自动回复功能。在公众号中输入:数字。之后就能收到一个:abc的验证码。在这里自动回复的一定要和Key=后面填写的一致,否则无法打开文件。

© 版权声明
THE END

![多合一搜索自动推送管理插件[V4.2.5]-暗夜博客](https://anye6.cn/wp-content/uploads/2023/07/4a47a0db6e60853dedfcfdf08a5ca249-25.png)



![Zibll 子比主题增加一个赞助页面[2023.06.30]-暗夜博客](https://anye6.cn/wp-content/uploads/2023/05/cf605ea8bb772a9f9f68cd5ac89330f9.png)




![Smart Keywords Tool – WordPress智能关键词插件破解版[V1.6.1]-暗夜博客](https://anye6.cn/wp-content/uploads/2023/07/wpac-full-8556.jpg)



暂无评论内容