了解TianliGPT
TianliGPT是一个基于GPT-3.5的文字摘要生成工具,你可以将需要提取摘要的文本内容发送给TianliGPT,稍等一会他就可以给你发送一个基于这段文本内容的摘要。
- 实时生成的摘要
- 自动生成,无需人工干预
- 一次生成,再次生成无需消耗key
- 包含文字审核过滤,适用于中国大陆
- 支持中国大陆访问
话不多说,那么到底如何使用呢?正文开始
使用教程
我们可以通过在网页中嵌入TianliGPT的服务支持,让TianliGPT能够获取到你需要提交的内容。
你需要在博客后面位置引入JS和CSS(引入的位置应该在文章之后)
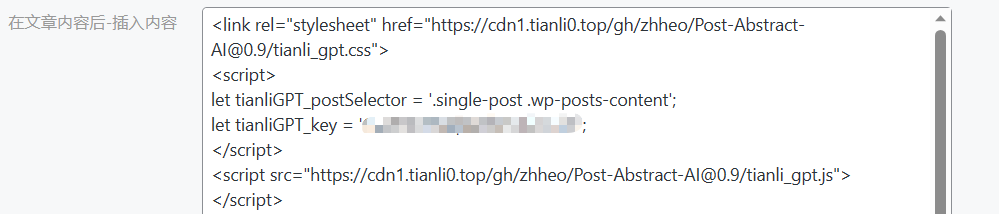
子比主题的设置:后台子比主题里面 文章&列表 》文章页面 》 在文章内容后-插入内容
<link rel="stylesheet" href="https://cdn1.tianli0.top/gh/zhheo/Post-Abstract-AI@0.8/tianli_gpt.css">
<script>
let tianliGPT_postSelector = '.single-post .wp-posts-content';
let tianliGPT_key = '你购买的tianliGPT_key';
</script>
<script src="https://cdn1.tianli0.top/gh/zhheo/Post-Abstract-AI@0.8/tianli_gpt.js"></script>
本项目适用于包含WordPress等绝大多数博客程序,不同的主题需要替换‘tianliGPT_postSelector’后的内容,其他主题使用方法暂未研究/发现,不过项目的Github地址列出了部分,可以去了解一下。
tianliGPT_postSelector
这个参数是填写你的博客文章所在的元素属性的选择器,在生成提交的文本时,只会将这个选择器对应的元素内的文本进行提交,并且在这个选择器对应的元素上放插入AI摘要。如果你使用的是Butterfly主题,那么为#post #article-container。
这里列出一些常见博客主题的选择器值(部分未经过测试,如果有问题欢迎反馈):
| 主题名称 | tianliGPT_postSelector | tianliGPT_postURL | 备注 |
|---|---|---|---|
| hexo-theme-butterfly | #post #article-container | 无需添加 | 无 |
| hexo-theme-fluid | #board .post-content | 无需添加 | 无 |
| hexo-theme-next | #posts .post-body | 无需添加 | 无 |
| hexo-theme-stellar | .md-text.content.post | 无需添加 | 无 |
| hexo-theme-volantis | #post #post-body | 无需添加 | 无 |
| hugo-theme-DoIt | .page.single:not(.special) .content | 无需添加 | 无 |
| wordpress: 7B2 | #primary-home .entry-content | 修改里面的域名:/*.html |
无 |
| wordpress:pix | .single-content | https://*/*.html |
无 |
| wordpress: Sakurairo | .post .entry-content | 无需添加 | 无 |
| wordpress: 子比主题 | .single-post .wp-posts-content | 无需添加 | 无 |
| wordpress: CorePress | .post-content-content | 无需添加 | 无 |
| Siuyo/Ying | .post-content | https://*/*.html |
需使用定制JS |
| valaxy-theme-yun | .content .markdown-body | */posts/* |
无 |
| typecho-handsome | #postpage #md_handsome_origin | 无需添加 | 无 |
tianliGPT_key
这个key是需要付费的,相关问题可以到作者博客中了解,9元5万字符(请注意!非本站销售!)。
请求过的内容再次请求不会消耗key,可以无限期使用。
- 相比实时请求openai,使用tianliGPT可以让你请求过的内容不再消耗key,适合生产环境。
- 相比实时请求openai,使用tianliGPT可以在国内更快速的获取摘要。
- key消耗完毕,已经请求过的内容仍然可以继续请求,避免了被恶意请求造成的资金损失和业务停摆。
如何修改右上角的文字?
这个需要把JS文件下载下来修改,打开文件找到【aiTagDiv.textContent】,修改等于号后面的内容后保存再上传到你自己的服务器或cdn上修改引用地址即可。
© 版权声明
THE END

![多合一搜索自动推送管理插件[V4.2.5]-暗夜博客](https://anye6.cn/wp-content/uploads/2023/07/4a47a0db6e60853dedfcfdf08a5ca249-25.png)



![Zibll 子比主题增加一个赞助页面[2023.06.30]-暗夜博客](https://anye6.cn/wp-content/uploads/2023/05/cf605ea8bb772a9f9f68cd5ac89330f9.png)






暂无评论内容