
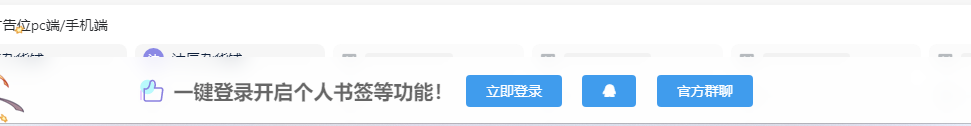
在WordPress导航主题底部添加登录提示条,并且支持已登录用户不显示。这个功能能够提高网站的用户体验和管理控制。今天分享一下详细的步骤和代码,并解释了每一步的含义和实现方式。这对于有一定WordPress开发基础的人来说是非常有用的教程。
使用方法
以OneNav导航主题为例:
一般代码
请把以下代码添加到:主题设置-添加代码-底部(footer)自定义 js 代码 里保存即可。
<link rel="stylesheet" type="text/css" href="https://vkceyugu.cdn.bspapp.com/VKCEYUGU-0accce98-f18a-476c-ae72-1ab863d93eda/0b636943-d211-4759-be18-74d2ada197c7.css" />
<script type="text/javascript">
// 站长 QQ
let qq = '424000199'
function closeLoginTipsDom() {
document.getElementById("login-tips").style.display = "none"
}
document.write(`<div class="none"><div id="login-tips" class="login-tips"><center><img class="guide-ac" src="https://cdn.aixifan.com/acfun-pc/2.8.36/img/acimg.png" alt="AC站娘" /><i class="iconfont icon-crying"></i><span style="margin-left: 20px; vertical-align: baseline; display: inline-block; font-size: 18px; font-weight: 700; vertical-align: middle; margin-left: 12px;">一键登录开启个人书签等功能!</span><a href="/login/" class="login-btn">立即登录</a><a href="http://wpa.qq.com/msgrd?v=3&uin=${qq}&site=qq&menu=yes" rel="nofollow" class="openlogin-qq-a"><i class="iconfont icon-qq login-btn"> 联系站长</i></a></center><div style="position: absolute; top: 10px; right: 10px; background-color:rgba(255, 255, 255, 0.61); width: 20px; height: 20px; cursor: pointer; border-radius: 20px;" onclick="closeLoginTipsDom()"><i style="font-size: 12px; line-height: 20px; vertical-align: middle; margin-bottom: 8px; color:#f1404b" class="iconfont icon-close"></i></div></div></div>`)
</script>进阶代码1:已登录及手机端用户不显示
请把以下代码添加到:主题目录(/wp-content/themes/onenav)的footer.php文件,底部自定义代码处
<?php if ( ! is_user_logged_in() && !wp_is_mobile() ): ?>
<link rel="stylesheet" type="text/css" href="https://vkceyugu.cdn.bspapp.com/VKCEYUGU-0accce98-f18a-476c-ae72-1ab863d93eda/0b636943-d211-4759-be18-74d2ada197c7.css" />
<script type="text/javascript">
// 站长 QQ
let qq = '424000199'
function closeLoginTipsDom() {
document.getElementById("login-tips").style.display = "none"
}
document.write(`<div class="none"><div id="login-tips" class="login-tips"><center><img class="guide-ac" src="https://cdn.aixifan.com/acfun-pc/2.8.36/img/acimg.png" alt="AC站娘" /><i class="iconfont icon-crying"></i><span style="margin-left: 20px; vertical-align: baseline; display: inline-block; font-size: 18px; font-weight: 700; vertical-align: middle; margin-left: 12px;">一键登录开启个人书签等功能!</span><a href="/login/" class="login-btn">立即登录</a><a href="http://wpa.qq.com/msgrd?v=3&uin=${qq}&site=qq&menu=yes" rel="nofollow" class="openlogin-qq-a"><i class="iconfont icon-qq login-btn"> 联系站长</i></a></center><div style="position: absolute; top: 10px; right: 10px; background-color:rgba(255, 255, 255, 0.61); width: 20px; height: 20px; cursor: pointer; border-radius: 20px;" onclick="closeLoginTipsDom()"><i style="font-size: 12px; line-height: 20px; vertical-align: middle; margin-bottom: 8px; color:#f1404b" class="iconfont icon-close"></i></div></div></div>`)
</script>
<?php endif; ?>进阶代码2:仅已登录用户不显示
请把以下代码添加到:主题目录(/wp-content/themes/onenav)的footer.php文件,底部自定义代码处
<?php if ( ! is_user_logged_in() ): ?>
<link rel="stylesheet" type="text/css" href="https://vkceyugu.cdn.bspapp.com/VKCEYUGU-0accce98-f18a-476c-ae72-1ab863d93eda/0b636943-d211-4759-be18-74d2ada197c7.css" />
<script type="text/javascript">
// 站长 QQ
let qq = '424000199'
function closeLoginTipsDom() {
document.getElementById("login-tips").style.display = "none"
}
document.write(`<div class="none"><div id="login-tips" class="login-tips"><center><img class="guide-ac" src="https://cdn.aixifan.com/acfun-pc/2.8.36/img/acimg.png" alt="AC站娘" /><i class="iconfont icon-crying"></i><span style="margin-left: 20px; vertical-align: baseline; display: inline-block; font-size: 18px; font-weight: 700; vertical-align: middle; margin-left: 12px;">一键登录开启个人书签等功能!</span><a href="/login/" class="login-btn">立即登录</a><a href="http://wpa.qq.com/msgrd?v=3&uin=${qq}&site=qq&menu=yes" rel="nofollow" class="openlogin-qq-a"><i class="iconfont icon-qq login-btn"> 联系站长</i></a></center><div style="position: absolute; top: 10px; right: 10px; background-color:rgba(255, 255, 255, 0.61); width: 20px; height: 20px; cursor: pointer; border-radius: 20px;" onclick="closeLoginTipsDom()"><i style="font-size: 12px; line-height: 20px; vertical-align: middle; margin-bottom: 8px; color:#f1404b" class="iconfont icon-close"></i></div></div></div>`)
</script>
<?php endif; ?>好了可以刷新看效果了,注意在修改前一定保存数据,保存数据。
© 版权声明
THE END

![多合一搜索自动推送管理插件[V4.2.5]-暗夜博客](https://anye6.cn/wp-content/uploads/2023/07/4a47a0db6e60853dedfcfdf08a5ca249-25.png)



![Zibll 子比主题增加一个赞助页面[2023.06.30]-暗夜博客](https://anye6.cn/wp-content/uploads/2023/05/cf605ea8bb772a9f9f68cd5ac89330f9.png)









暂无评论内容